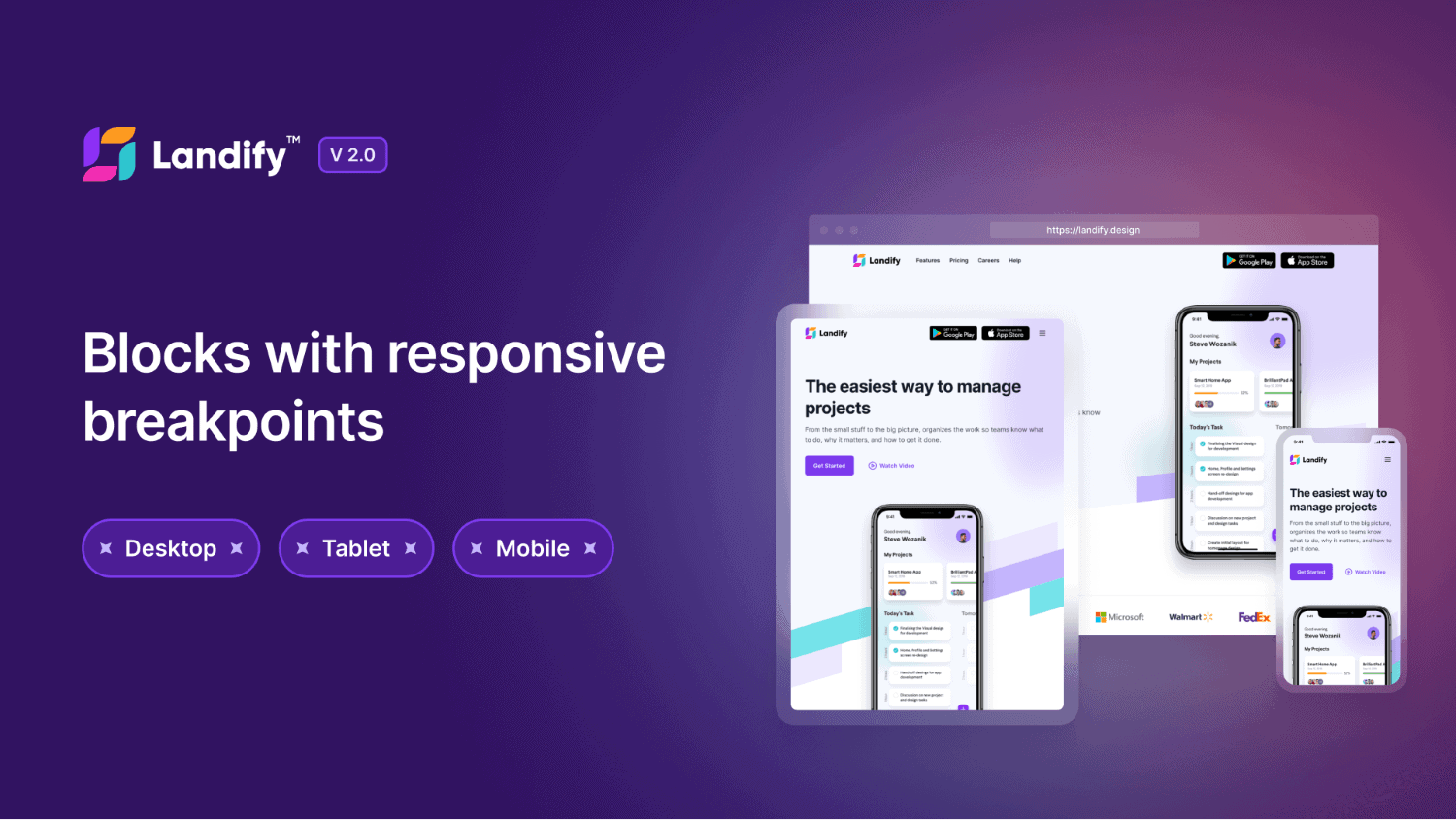
Introducing Landify, a powerful landing page UI kit for Figma that will help you create website templates faster than ever, with responsive components out of the box, the latest version of Auto Layout, utility classes from Tailwind CSS, example pages and much more
Landify features 500+ ready-made components, 170+ pre-built blocks that you can combine to create pages easily, customize everything down to the smallest detail, switch components on the go using recent Figma features and add elements from a collection of well-organised components like UI elements, device mockups and icons.
There are 15 popular block categories, including pricing tables, navbars, hero, portfolio, testimonials, footers, contact forms and many others, and Landify is constantly updated with new blocks and content to keep your designs fresh
Normally this kit would be priced over $229, but with this special offer, you can grab this awesome landing page template builder kit for just $49!
TL;DR:
Main features of Landify:
Auto Layout 3.0 – Every component is crafted with the latest version of auto layout.
Easily customisable – customise the kit as per your project requirements.
Constantly updated – constantly updated with unique blocks and styles.
Ready-to-use templates – Create your landing page in a few minutes.
Tailwind CSS – built with the utility classes from Tailwind CSS.
Free typeface – Free Google font is used in defined text styles.
Pixel Perfect – Every element was checked to match the highest standards.
Code kit – (COMING SOON) Integrate the design built with this kit without writing the code.
Figma Landing Page UI Kit